Abstract
在我们开始DIY自己的网站的时候,利用模板是一个很好的选择,因为这可以让我们的网站美观、流畅,以及节约时间。本文将带你了解使用网站模板的整个过程:① 如何寻找一款惊艳的网站模板?② 如何启用网站模板并且DIY? ③如何将一个网站模板嵌入到其他网站?
Keywords: 网站, 模板, Vue, 寻找, 启动, 发布, 导入
寻找模板
模板框架介绍
主流的前端框架包括 React、Vue、Html5,都可以找到美观免费的模板。这几种框架除了 Html5 可能都需要时间来学习,不过相信我,只要你动手去实践,那么你遇到的问题一定可以 Google 出答案。所以大胆选择自己喜欢的模板,不要过于在意它属于什么框架。
你可以到模板网站去寻找模板,由于我主要采用的 Vue 框架,所以推荐你同样使用 Vue ,这样遇到相同问题时就可以直接复制我的解决方案代码了。
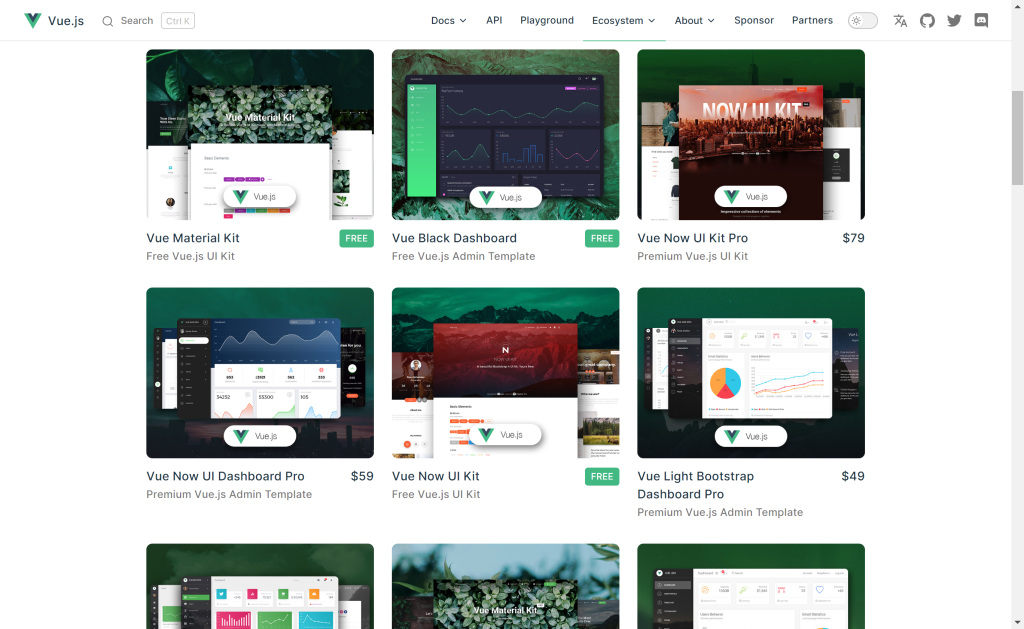
可以到 https://vuejs.org/ecosystem/themes.html 中寻找 Vue 模板。如下图所示,那里有很多免费、美观、实用的模板。

模板示例
下载自己喜欢的模板然后开始吧!
使用模板
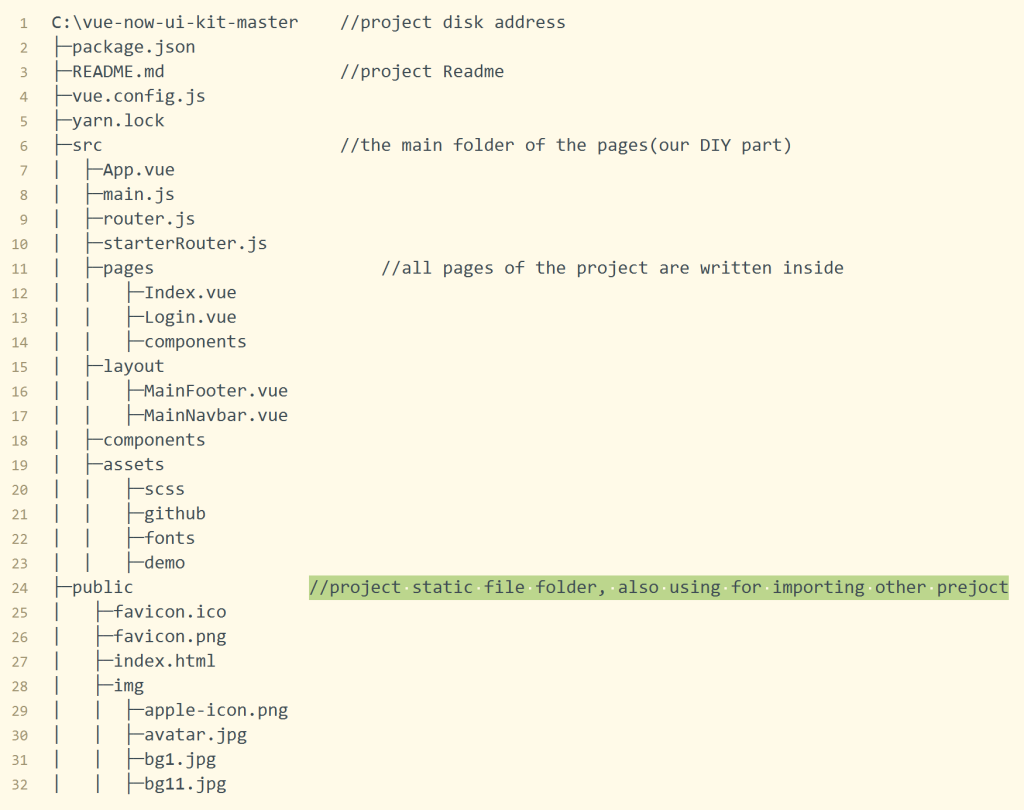
打开下载的模板文件夹(以 Vue Now UI Kit 为例)会看到下面这样的目录结构,下图只列举了重要的文件,并且我都加上了必要的文字说明。文件夹中 README.md 文件说明了如何配置和启动网站模板。

模板文件结构
通常情况下 README.md 文件中会对项目做极为详细的说明,或者给出模板的说明文档链接,启动项目前一定要首先仔细阅读它。
“瞎操作 2 小时将可以节省下 5 分钟阅读README的时间。”
本模板中 README.md 文件的内容如下。只要你按照这些说明执行了,就可以成功启动一个模板,之后就可以DIY网站了。
## Project setup
```
npm install
```
### Compiles and hot-reloads for development
```
npm run serve
```
### Compiles and minifies for production
```
npm run build
```
### Run your tests
```
npm run test
```
### Lints and fixes files
```
npm run lint
```
### Run your unit tests
```
npm run test:unit
```
### Customize configuration
See [Configuration Reference](https://cli.vuejs.org/config/).
Readme.md文件内容
导入模板
修改Vue版本
我曾经因为所选 Vue 模板中的某些依赖的版本冲突而尝试修改 Vue 版本,我按照网络上的各种教程,大幅度修改了模板中的 main.js,router.js 里面的内容,即使我投入了大量时间和精力,且操作都很仔细。仍然出现越来越多的问题,以至于我不得不放弃。
所以,如果你想要修改项目的 Vue 版本以适应某个依赖来实现某项功能的话,我建议你在合适的版本的模板中完成目标功能的开发,然后把目标功能项目发布,之后在你的主项目中引入目标功能,而不是直接在主项目上修改 Vue 版本。
打包和导入的步骤
1. 打包项目
npm run build
2. 移动项目
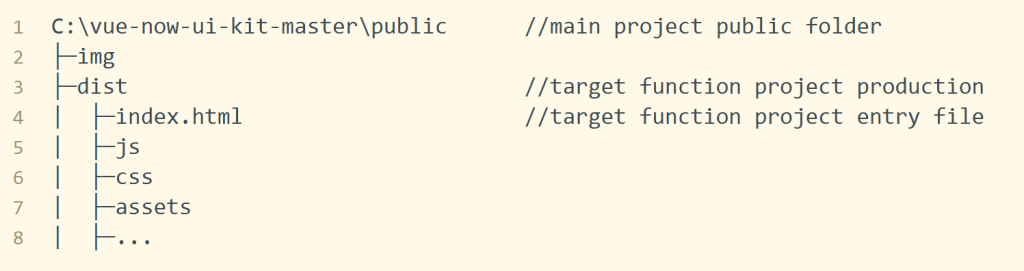
打包项目后会得到带有 index.html 的 dist 文件夹,把这个 dist 文件夹移动到主项目的 public 目录下,文件结构如下图所示。
注意:在 Vue.js 项目中必须要放入到 public 文件夹下引用才能生效。

主项目public文件夹结构
3. 导入页面
在主项目的 \src\page 文件夹下需要使用目标功能的页面里,使用 <iframe> 标签来引入其他网站。
<!-- src is the target html file in public folder -->
<iframe loading="lazy" src="dist/index.html" frameborder="0" width="100%" height="600px"></iframe>
总结
在我们开始DIY一个网站的时候,可以大胆的使用免费的模板,即使需要为此花费一些时间来学习新框架也是值得的。因为相比于我们这样的新手从零做出来的网页来说,网站模板布局更加美观、性能更加稳定。
并且我们无论是想启动一个新项目,还是引入其他项目,都有详细的说明文档,并不会是一件太困难的是。所以,大胆的去尝试吧。
不过,这篇文章针对的是具备复杂功能的应用网站,如果你只是想搭建一个博客的话, WordPress 将是最好的选择。
相关文章
Coming soon.
如果你有任何疑问或者需要任何帮助
可以在文章下留下评论或者邮箱联系我 weichaoxu1998@gmail.com
